Quando si disegna un logo, è inevitabile imbattersi eventualmente nella parola “vettoriale” – che usiate o no il nostro creatore di loghi. In parole povere, la grafica vettoriale può essere descritta come un percorso con un inizio e una fine, con punti, curve e angoli inclusi. Un percorso può essere una linea, un triangolo, una forma arcuata o un quadrato. I disegni vettoriali possono essere semplicissimi o estremamente complicati.
….e per spiegarlo un po’ più nel dettaglio, i vettori sono composti da curve formulaiche. I disegni e gli oggetti vettoriali si basano su un sistema di coordinate chiamate “coordinate cartesiane”, dove i punti in tre dimensioni vengono indicati da un terzetto di numeri.

Un’addizionale, terza coordinata (z) è il punto che crea un modello in 3D. Sebbene ciò possa essere un po’ fuori tema rispetto al design dei loghi, è importante capirlo per poter afferrare il concetto base dei punti vettoriali. Ogni percorso, linea, curva o forma è di altissima qualità a prescindere dalle dimensioni che si scelgono per condividere o stampare il proprio disegno, e questo grazie al fatto che la fonte di tale disegno è una precisa equazione.
I file vettoriali sono largamente usati nell’industria tipografica: per cartelloni pubblicitari, biglietti da visita, opuscoli, cataloghi, calendari e altri prodotti pubblicitari fisici. Nel mondo del web design, i loghi possono essere visti ovunque, dagli spazi pubblicitari digitali alle piattaforme social media. Qualche anno fa, abbiamo introdotto il mondo dei file vettoriali. Ora ci torniamo per spiegarlo e addentrarci ulteriormente nell’argomento così da poter delineare l’importanza del lavorare con file vettoriale, soprattutto quando si tratta del tuo nuovo, meraviglioso logo.
File di tipo vettoriale

Gli Scalable Vector Graphics (SVG) sono progettati per i disegni vettoriali a due dimensioni e di solito vengono utilizzati nelle pagine web. Gli SVG si basano sull’XML, che sta per Extensible Markup Language. Questo è un linguaggio di markup che definisce un set di regole per codificare i documenti in un formato, leggibili sia dalle macchine che dagli umani. Tra gli SVG ci sono immagini, testi e animazioni. I file si aprono sia negli editori di testo che di immagini. Gli elementi grafici sono perfettamente scalabili e mantengono la loro alta qualità anche durante l’editing, cosa che li rende ideali per creare delle illustrazioni basate sul web e file di editing.
I file Adobe Illustrator (AI) sono stati sviluppati specificatamente per Adobe Illustrator. AI ha delle limitazioni, ma è comunque compatibile con la maggior parte degli editor di immagini. Tali file forniscono una qualità accettabile anche quando l’immagine viene ridimensionata. I file AI possono venire facilmente convertiti in file .pdf, e Adobe Acrobat è il miglior strumento per l’editing. Il lavoro fatto in un file Illustrator non è distruttivo, e quindi la conversione al formato PDF dovrebbe essere l’ultimo step.
I file Portable Document File (PDF) sono un tipo di file vettoriale sorprendente perché principalmente vengono utilizzati al di fuori di questo contesto. I PDF sono un popolare formato sviluppato da Adobe e mostrano materiali stampati (loghi vettoriali), presentazioni e documenti. Gli strumenti PostScript permettono l’aggiunta di link, animazioni e suoni. I PDF sono comodi per salvare file contengono sia immagini che testo. Gli elementi grafici nei PDF occupano poco spazio, vengono mostrati in modo corretto su molteplici dispositivi e sistemi e consentono un’ampia gamma di opzioni di stampa, rendendo questo tipo di file piuttosto conveniente. Molte stampanti utilizzando .pdf come standard per la stampa.
Encapsulated Postscript (EPS) venne sviluppato da Adobe ed è compatibile con tutti gli editor più famosi come Illustrator, Photoshop, CorelDraw, e GIMP – giusto per nominarne alcuni. I file EPS supportano un’ampia varietà di strumenti per l’editing e l’elaborazione di loghi vettoriali e altre immagini senza nessuna perdita di qualità. Vengono ampiamente usati nell’industria tipografica.
Lavorare con file grafico vettoriale

Prima di aprire un file vettoriale, è importante scaricare il software e i font in base alle necessità dei tuoi progetti.
Puoi scaricare i font dai tuoi siti di font preferiti, oppure puoi spostare un file font da un esistente cartella “Font” sul tuo computer. Clicca con il tasto destro per estrarre il file – se è in formato ZIP – dunque clicca di nuovo col tasto destro sul file per selezionare “Installa” dal menù a tendina. Vedrai una finestra per confermare l’installazione, e il nuovo font dovrebbe essere visibile nel menù a tendina dei font del tuo software.
È importa avere il giusto software a disposizione per lavorare con i file vettoriali. I seguenti programmi permettono agli utenti di usare comandi specifici per disegnare, modificare, esportare e condividere i file.
- Adobe llustrator è il software più usato di tutti, e sono molti gli strumenti che hanno emulato la sua interfaccia utente.
- CorelDRAW è un editor vettoriale che legge e scrive, tra gli altri, file EPS, AI, PDF, SVG. È il secondo editor vettoriale più diffuso sul mercato, subito dopo Adobe Illustrator.
- Affinity Designer è un software di design grafico professionale creato specificatamente per il design di interfacce utente (UI) e user experience (UX)… nonché un’alternativa più economica rispetto a Illustrator.
Software vettoriali gratuiti
I programmi elencati di seguito sono gratuiti, open source e raccomandati per la loro facilità d’uso, soprattutto per i principianti.
- Vectr è un semplice quanto potente software di grafica cross-platform per creare disegni vettoriali in modo facile e intuitivo.
- Inkscape è un editor professionale compatibile con Linux, Windows e macOS. Il software ha un’interfaccia user-friendly con moltissime funzionalità seguite da semplici istruzioni per l’applicazione.
- Gravit Designer è un’applicazione di graphic design che offre funzionalità complete per il disegno vettoriale. Nonostante l’interfaccia possa apparire complessa, il manuale d’istruzioni è amichevole e logico.
- Skencil è un’applicazione interattiva per il disegno vettoriale utile soprattutto per gli utenti che hanno familiarità con Python.
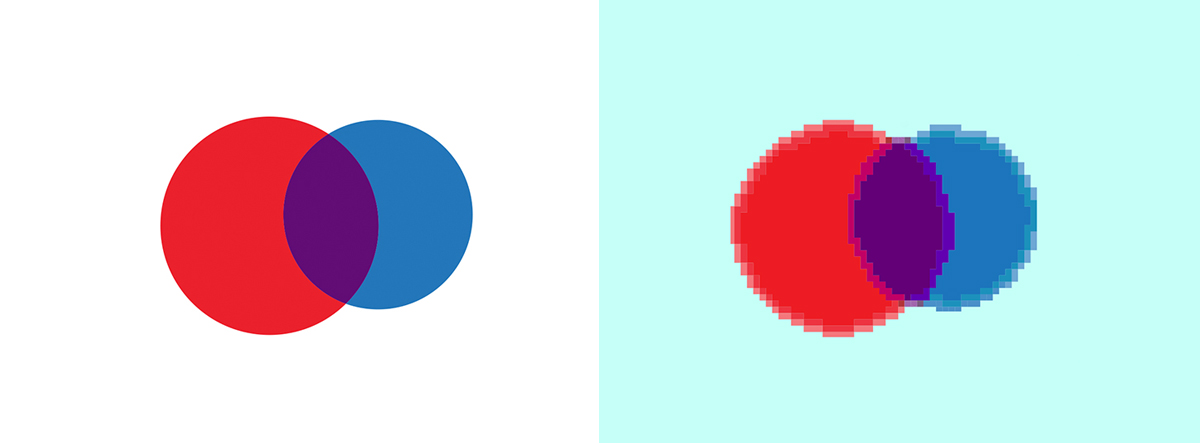
Perché usare un file vettoriale?
I file vettoriali sono flessibili con il ridimensionamento. Gli utenti possono ingrandirli o rimpicciolirli come desiderano senza nessuna perdita di qualità.
I file vettoriali sono flessibili con l’esportazione. Questi file, infatti, possono essere esportati in qualsiasi tipo di formato ti possa servire, come PNG, JPEG, GIF e TIFF.
I file vettoriali occupano pochissimo spazio, perché sono privi di risoluzione intrinseca fissa. Prendono in considerazione la risoluzione del dispositivo su cui vengono mostrati (ad es. monitor, stampanti, ecc.)
Di conseguenza, i file vettoriali sono di altissima qualità, perché non dipendono dalla risoluzione dell’immagine. Forniscono dei punti veri, e non un’approssimazione che potrebbe fornire un file raster. E con questo arriviamo al prossimo argomento: i file raster.

Un’introduzione ai file grafici raster
Se si comprende qual è l’idea dietro i file raster, è più facile accettare il suo puntinismo. Il puntinismo è una tecnica pittorica tramite la quale piccoli puntini di colore separati vengono applicati seguendo uno schema per formare un’immagine più grande e complessa. Un famoso esempio è il dipinto di Georges Seurat del 1884, “Una domenica pomeriggio sull'isola della Grande-Jatte”. Seurat utilizza la giusta quantità di punti per ingannare l’occhio e fargli percepire determinati colori e isolare specifici personaggi come se si trovassero sulle loro isole.
Il dipinto viene osservato meglio se ci si posiziona lontani. Con le immagini raster, l’idea di base è la stessa. I file raster creano un’illusione di colore attraverso la rifrazione e i riflessi e i punti ambigui. Danno l’illusione di forma, luce e oggetti su una superficie bidimensionale o sullo schermo di un computer.
I file raster all’inizio venivano usati per le tv, e il termine si riferiva alla regione di un tubo cadotico o monitor LCD capace di renderizzare queste immagini. Troppe informazioni? In parole povere, la complessità dei file raster è data dall complessità o dalla quantità di blocchi colorati, conosciuti anche come pixel. Tali file sono costruiti usando un numero fisso di pixel, che non può essere ridimensionato senza comprometterne la risoluzione.
Applicazione dei file raster
I file raster sono considerati i file ideali da utilizzare quando si vogliono mostrare le sfumature delle ombreggiature e delle tinte. Ad esempio, quando si ritoccano fotografie o dipinti fotorealistici – ma non per lavorare sul tuo logo o condividerlo con un collaboratore.
I file raster utilizzano migliaia di pixel per costruire un’immagine. Alcuni importanti termini da tenere a mente sono PPI (Pixel per square inch – pixel per pollice quadro), usato per tecnologie digitali, e DPI (dots per inch - puntini per pollice), usato invece per la stampa.
Una volta generato un file raster, è impossibile ridimensionarlo. Ciò può limitare seriamente le applicazioni del tuo logo, ed è una cosa importante da tenere a mente. Alla fine, bisogno scegliere il file con cui lavorare il base all’uso che se ne intende fare. Adobe lo ha espresso alla perfezione: “I vettoriali ruotano attorno alle formule, e dunque un’immagine vettoriale può essere ridimensionata in modo virtualmente illimitato.”
Il pacchetto di loghi ad alta risoluzione di Logogenie

Con il software gratuito e premium di Logogenie, gli utenti avranno accesso a un’ampia gamma di effettivi strumenti che li aiuteranno a creare i loro loghi. Qui potete trovare una spiegazione di tali funzionalità.
Una volta finalizzato il design, puoi scaricare i file vettoriali in un unico pacchetto. Ciò include molteplici file ad alta risoluzione formattati sia per la stampa che per il web, inclusi file JPG, PNG, PDF e SVG. Ciò ti faciliterà enormemente le cose, sia che tu voglia lavorare sul design insieme a un altro designer, condividerlo con il tuo pubblico o inviarlo alla tipografia per stampare del materiale promozionale. Il file sarà pronto per essere utilizzato!